Prawie połowa Polaków posiada smartfony. Do 2015 roku ich liczba zwiększy się nawet do 60 proc. Stale rosnąca popularność tych urządzeń stawia nowe wyzwania przed właścicielami firm, sklepów i serwisów internetowych. Muszą oni szybko dostosować swoje strony do preferencji użytkowników mobilnych. Tylko, które rozwiązanie jest dla nich korzystniejsze? Czy lepiej stworzyć stronę mobilną, czy zbudować cały serwis od podstaw w oparciu o Responsive Web Design?
Najnowsze badania dowodzą, że na jednego mieszkańca Ziemi przypada dokładnie jeden telefon lub tablet. Tak duża liczba tych urządzeń sprawia, że coraz częściej wykorzystujemy je do przeglądania internetu, a nawet do robienia zakupów. Niestety surfowanie za ich pomocą po tradycyjnych stronach www jest bardzo uciążliwe. Wynika to z tego, że podczas projektowania standardowych witryn internetowych, nikt nie wziął pod uwagę tego, że ktoś może chcieć je oglądać na dużo mniejszym, niż komputerowy, ekranie. To natomiast prowadzi do wzrostu frustracji użytkowników mobilnych, którzy są zmuszeni do ciągłego powiększania i przewijania, wystającej poza obrys ekranu, strony. Przeglądanie tak zbudowanych stron dodatkowo utrudniają elementy nawigacyjne, które projektowano z myślą o użytkownikach komputerów stacjonarnych lub laptopów, a nie urządzeń mobilnych. Ten problem można rozwiązać na dwa sposoby. Pierwszy z nich to stworzenie strony mobilnej, drugi wymaga natomiast przebudowania całego serwisu od nowa, zgodnie z wytycznymi Responsive Web Design (RWD).
Strony dedykowane smartfonom i tabletom
Najbardziej optymalnym, pod względem poświęconego czasu i nakładów pracy, rozwiązaniem dla istniejących już stron i serwisów, jest dobudowanie wersji mobilnej. Taka specjalna, „lekka” wersja strony www lub e-sklepu, jest zoptymalizowana do wyświetlania na mniejszych ekranach. Różni się ona przede wszystkim wielkością przycisków i linków, które są łatwe do naciśnięcia opuszkiem palca.
Natomiast optymalizacja grafik i elementów multimedialnych oraz ograniczenie liczby, obciążających przeglądarkę skryptów, znacznie skraca czas ładowania takiej strony na smartfonie lub tablecie. Zyskują na tym przede wszystkim użytkownicy, których urządzenia szybciej przetwarzają taką stronę oraz oszczędzają cenny transfer. Mobilne wersje stron www i serwisów internetowych z reguły mają inne adresy, jak np. http://m.stronafirmyx.pl. Często spotykane są również specjalne mechanizmy, rozpoznające urządzenie, z poziomu którego użytkownik odwiedza stronę serwisu i decydują o tym, która wersja serwisu zostanie mu wyświetlona. Strona mobilna jest najlepszym wyborem dla firm, które mają już gotowy serwis czy sklep i nie chcą go modyfikować. Wystarczy więc, że stworzą lżejszą wersję, która nie będzie wymagała od nich ingerencji w istniejący już serwis. Takie rozwiązanie jest też znacznie tańsze od całkowitej przebudowy strony www lub e-sklepu. Krótszy jest również czas potrzebny na zbudowanie mobilnej wersji oraz jej wdrożenie.
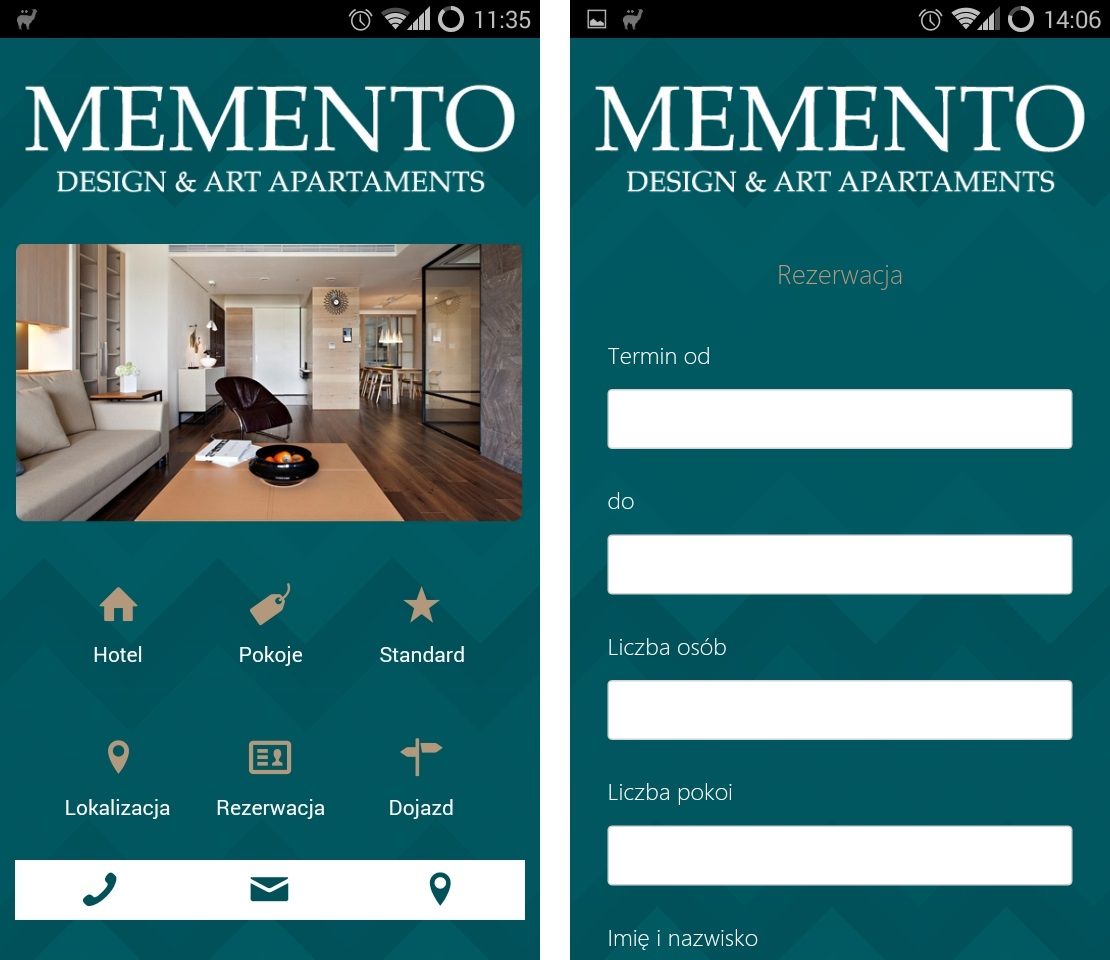
Dodatkowo, stronę mobilną można wzbogacić o moduły, które przyczyniają się do zwiększenia sprzedaży. Ciekawym rozwiązaniem jest np. dodanie możliwości rezerwacji, z poziomu smartfona, wizyty u dentysty lub miejsca noclegowego w hotelu czy pensjonacie. Warto również rozważyć możliwość dodania przycisków szybkiego kontaktu z firmą. Pozwalają one za pomocą jednego kliknięcia wybrać numer telefonu, bez konieczności jego przepisywania, wysłać e-mail na podany adres lub sprawdzić lokalizację siedziby firmy za pomocą Map Google. Z kolei, sklepy mobilne umożliwiają realizację zakupu przy wykorzystaniu mobilnych płatności, co jest znacznym ułatwieniem dla klienta.
Responsywnie od samego początku
Wraz z pojawieniem kolejnej wersji języka do tworzenia stron www – HTML5 oraz ewolucją kaskadowych arkuszy stylów CSS, powstała jeszcze jedna możliwość dostosowania strony internetowej do potrzeb użytkowników mobilnych. Mowa tu o Responsive Web Design, czyli filozofii, w myśl której serwis internetowy dopasowuje się do urządzenia, na którym jest wyświetlany, biorąc przy tym pod uwagę rozdzielczość jego ekranu. Strony responsywne wyeliminowały konieczność tworzenia standardowej witryny oraz jej „lekkiej” wersji, jednak ich wdrożenie wymaga stworzenia całego serwisu lub sklepu od podstaw. To natomiast skutkuje dłuższym czasem jego przygotowania oraz zwiększa koszty całej inwestycji. W procesie projektowania powstaje tylko jedna strona, która dzięki odpowiedniemu wykorzystaniu stylów CSS i skryptów jest dostosowana do wyświetlania w różnych rozdzielczościach. Z reguły dostosowuje się ją do 3 najpopularniejszych szerokości ekranu: 480 pikseli dla smartfonów, około 800 dla tabletów i powyżej 1280 dla komputerów. Oczywiście, im więcej wartości pośrednich, tym strona będzie lepiej dopasowana do ekranu konkretnego urządzenia. Trzy to w tym wypadku absolutne minimum. Przykładowo, strona responsywna wyświetlana na ekranie smartfona będzie zawierała mniej grafik, uproszczone menu i inne elementy nawigacyjne. Wraz ze wzrostem rozdzielczości będą pojawiały się dodatkowe, bogatsze grafiki, a nawet multimedia. Zmianie ulegnie też ułożenie, wielkość i ilość tekstu.
Co wybrać?
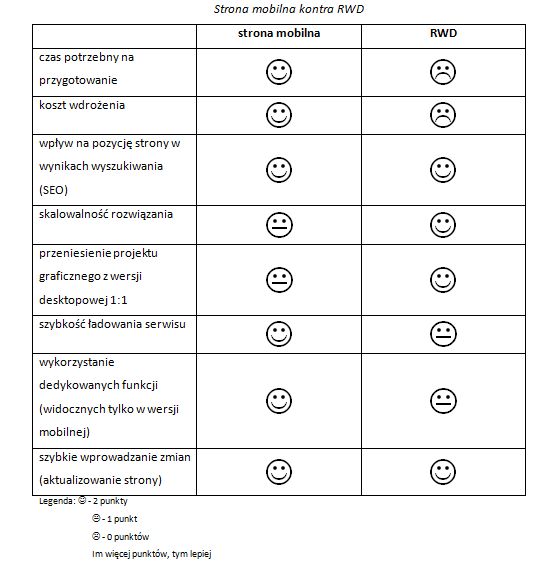
Obydwa prezentowane rozwiązania cechują się innym podejściem do rozwiązania tego samego problemu. W przypadku każdego z nich użytkownik otrzymuje ten zbliżony efekt końcowy, czyli stronę dostosowaną do wyświetlania na mniejszym ekranie. Optymalizacji ulegają też same elementy nawigacyjne, które łatwo jest nacisnąć palcem, grafiki czy teksty. Zasadnicza różnica tkwi jednak w koszcie i czasochłonności ich przygotowania oraz wdrożenia. Istotny wpływ na końcowy wybór ma też faza cyklu życia strony internetowej. Strona mobilna może okazać się lepszym rozwiązaniem dla istniejącego serwisu lub sklepu, gdyż eliminuje konieczność ingerencji w jego strukturę. Natomiast responsywna sprawdzi się w przypadku nowopowstających serwisów lub takich, które i tak miały przejść gruntowną przebudowę.
Ostateczna decyzja co do wyboru konkretnego rozwiązania należy do przedsiębiorców i marketerów. Każde z nich w równym stopniu wpływa pozytywnie na zwiększenie sprzedaży oraz pomaga w pozyskaniu nowych klientów. Nie ulega jednak wątpliwości, że większość serwisów i sklepów internetowych nie planuje w najbliższym czasie gruntownych zmian na swoich witrynach. W takim wypadku korzystniejszym dla nich rozwiązaniem będzie wersja mobilna, której koszt stworzenia i wdrożenia zaczyna się od kilkuset złotych; w przypadku stron RWD ten koszt zaczyna się od kilku tysięcy złotych.